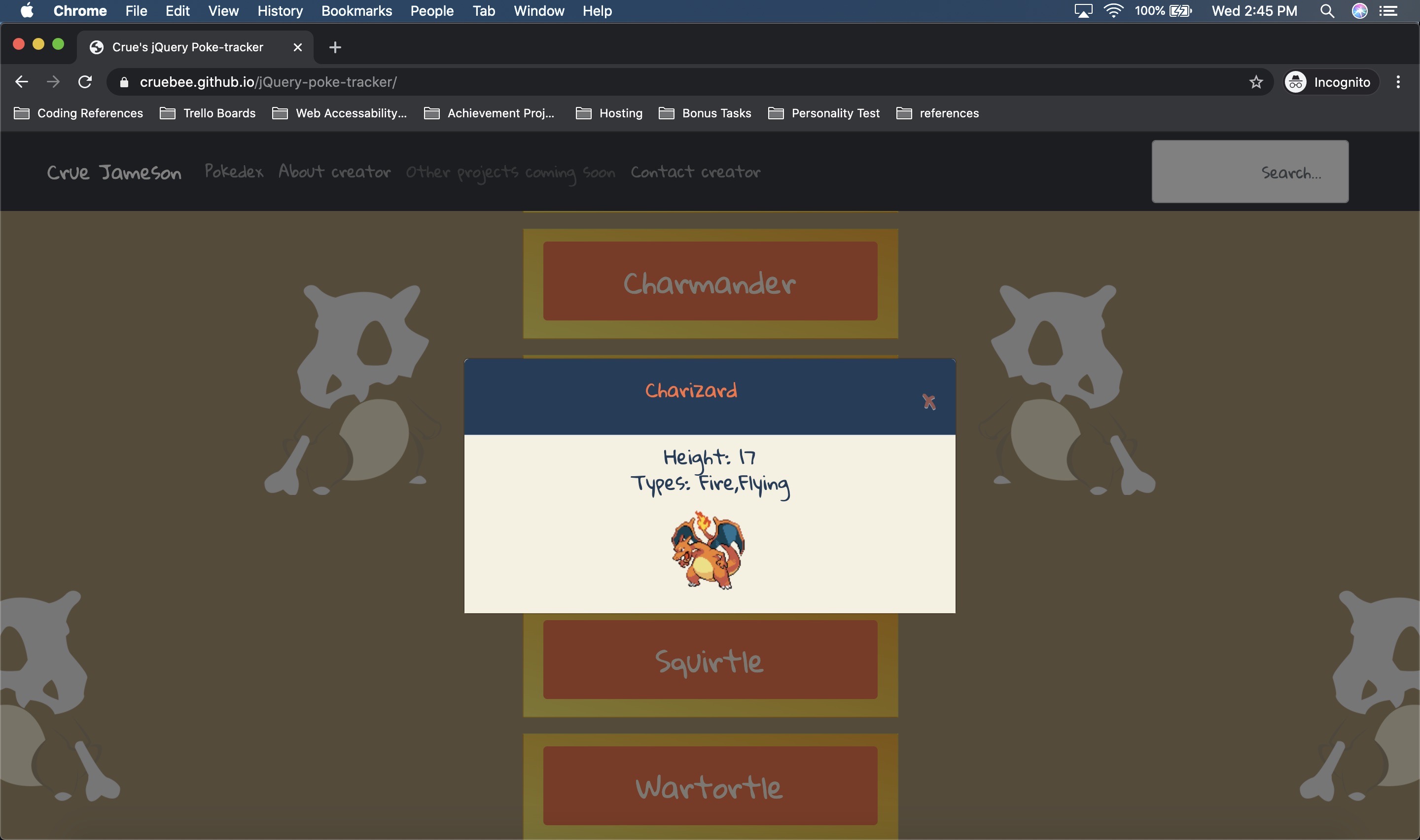
Poke-dex
HTML | CSS | JavaScript | jQuery | Bootstrap
Check out the Poke-Dex app! | GitHub

The Challenge
Poke-Dex was designed as a learning project so I could learn the ins and outs of JavaScript, and DOM interaction. The project also served as an introduction to libraries and honed some HTML and CSS skills at the same time. This project was a stepping stone to begin working on larger projects with more functionality.


Tech Stack Explanation
HTML, CSS, and JavaScript, along with jQuery and libraries are the backbone and foundation of most of modern web development. So what better way to incorporate some of the most fundemental elements of web development into a single project. Using minimal external libraries gives the site a fast load time, and good response times despite a large JavaScript file.
The Process
This web application was first visualized through user stories. These user stories were then turned into sketched wireframes, which provide a more concrete visual concept for the final product. Once the wireframes are in place, programming begins, and each added element and function are tested multiple times before production.

Lessons Learned
This project taught me a lot about patience, and API interaction. Before this task was set upon me, I only had a tenuous grasp of HTML, CSS, and JavaScript. I didn't know the first thing about making calls to APIs or how to iterate over data pulled from them. All the same this simple project paved the pathway leading to more advanced concepts and future projects that are far more exciting!